Hi everyone :)
I'd like to share a new template which i have created for
MiniBB 3.2 / 3.2.1 called
JiNx.
JiNx is a "core" template in the sense that its built to support the
default core version of MiniBB. It's
NOT compatible with custom installs created by
MiniBB's Compiler as it complicates things as not everyone uses the same features.
Jinx is a responsive template so your users can easily access and use your site on desktops, tablets and smartphones. It also allows you to easily manage your site as the admin panel is responsive so if your away from your computer you'll still be able to get things done. The template uses Font Awesome Icons in some places where text used to be to save space and has a drop-down menu when using the forum on a smaller device. The "Manual Page" has been edited (all admin notes should have been removed) so you should check the page and edit it to your needs.
++ IMPORTANT ++Because this template uses a different html structure to the default template most of the HTML files have been edited so you will be required to edit several core PHP files which output the old HTML structure.
(I know this isn't exactly ideal in the event you want to upgrade in the future but the edits are minimal and only affect html output.) I have provided instructions in the download pack so its pretty much copy & paste. You should keep the instructions safe in case you decide to update MiniBB in the future and the changes get removed.
Demos -
Check Online:
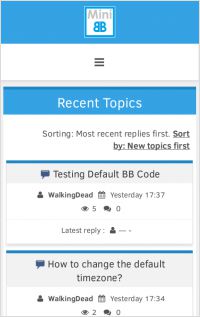
* Desktop View:

* Mobile View:

Check for
more screenshots and online demo.
Available for just £5.99 -
Purchase Now.
Any questions post them here!


